Notice
Recent Posts
Recent Comments
NeuroWhAI의 잡블로그
[Rust] Rocket 사용해서 이미지 업로드 서버 만들기 본문
면허 시험 때문에 지쳐서 한동안 안했지만 산불 제보 서버는 아직 만들고 있습니다 ㅎ...
최소한의 서버 기능은 거의 다 만들었는데 이미지 업로드에 막혀서 시간이 좀 걸렸네요.
원랜 multipart 포맷으로 post하면 바로 바이너리 데이터를 서버로 전송할 수 있지만
보아하니 Rocket v0.4에서 해당 기능을 구현하려다가 v0.5로 미뤘다는 것 같더라고요. (참고)
물론 직접 구현할 수도 있겠지만 어려울 것 같아서 단순한 방법을 쓰기로 했습니다.
웹 사이트에서 이미지를 Base64 텍스트로 인코딩하여 서버로 보내는 방법이죠.
시연 영상:
코드는 아래와 같습니다.
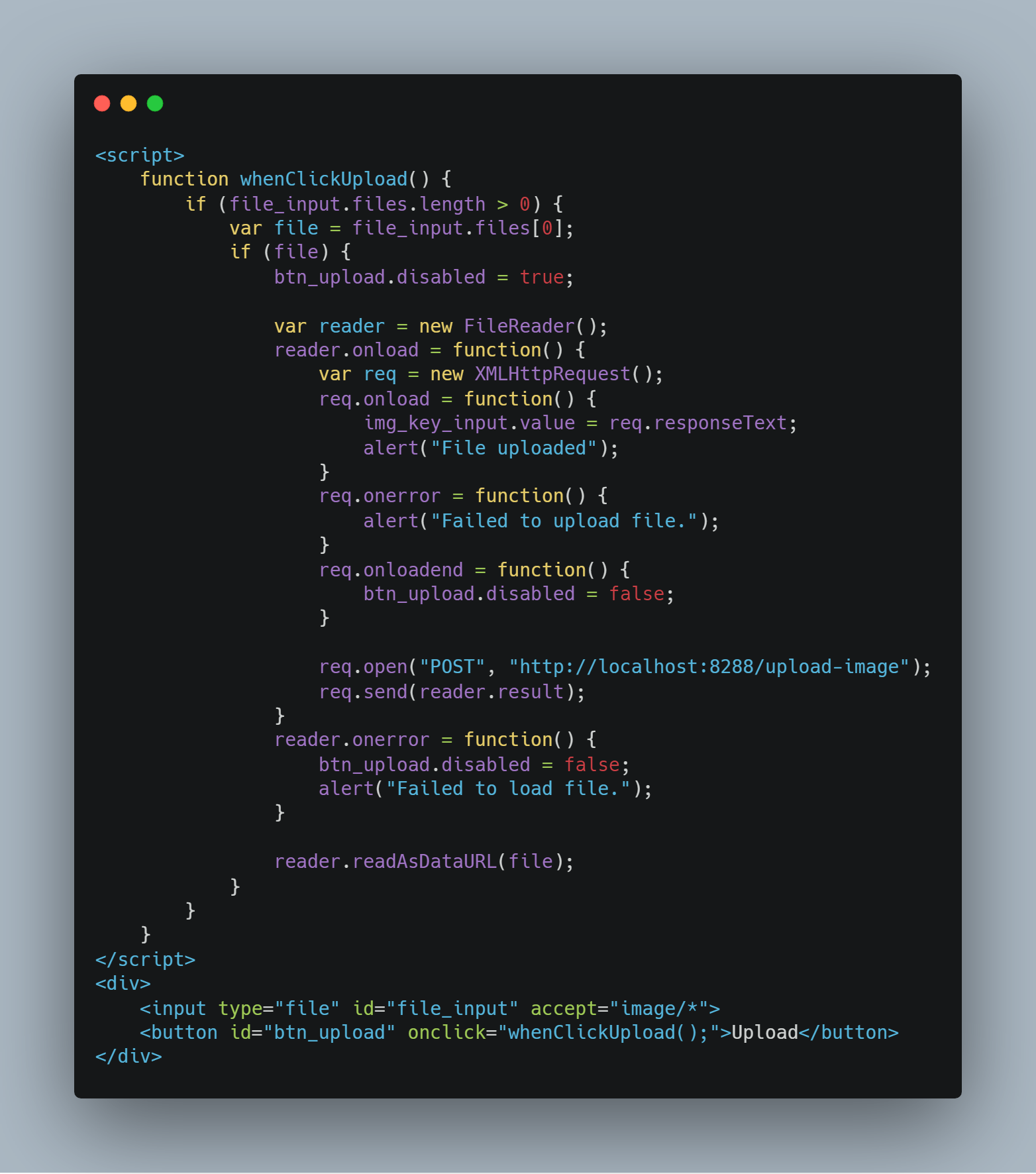
웹 사이트(파일 선택과 Upload 버튼 부분만):

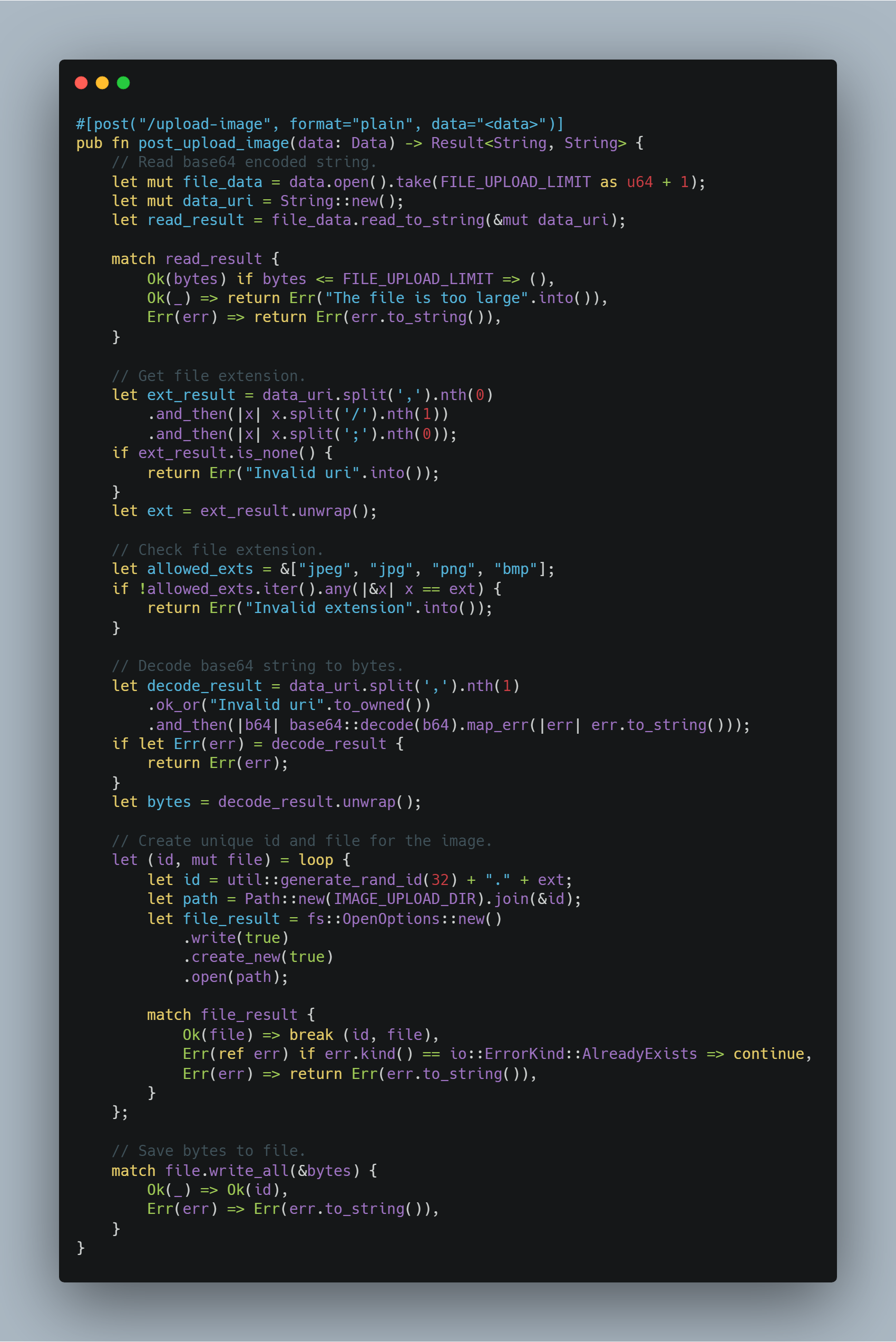
서버(시연 영상에서 Upload 버튼을 눌렀을 때):

작동은 잘 하는데 웹 표준에 제가 모르는 어떤 제약이라던가 그런 게 있을지도 몰라서 조심스럽긴 하네요...
'개발 및 공부 > 라이브러리&프레임워크' 카테고리의 다른 글
| [Rust] Bevy 배우기 (자료 모음) (1) | 2021.01.03 |
|---|---|
| [C++] digits10, max_digits10 (0) | 2019.09.18 |
| [Keras] 영어 문장 감정(긍정/부정) 분석 예제 코드 - 인종차별? (0) | 2018.12.07 |
| [Keras] Seq2Seq에 Attention 매커니즘 적용 성공! (+코드) (0) | 2018.12.04 |
| [Keras] Seq2Seq에 Attention 매커니즘 적용 실패 (0) | 2018.12.02 |
Comments